目次
はじめに
何を血迷ったのか、羊肉串倶楽部 というサイトを作ってしまいました。もっと作りたいサービスがあったはずなのに、気づいたらこのサイトを作っていました。今回は羊肉串倶楽部の制作にあたっての経緯など諸々を書いていきます。
制作経緯
サイトタイトルにもある「羊肉串」という単語を聞いてもパッとしない人が多いのではないでしょうか?実際に日本語的には「ラム肉の串焼き」と表記した方がいいのかもしれません。しかし、中国語では「羊肉串」が一般的な表記であり、ほとんどの「羊肉串」愛好家は中国経由で羊肉串に出会っていると推測されることから、このサイトのタイトルは「羊肉串倶楽部」としました。
さて、なぜこのサイトを作ったのかというと、私が羊肉串が大好きだからです。しかし日本では羊肉串を食べることができる店舗が少なく、ガチ中華(中国人経営の中華料理屋)に入っても羊肉串があるとは限りません。そこで、羊肉串を食べたいと思った時に、羊肉串が食べられるお店を探すことができるサイトがあればいいなと思い、このサイトを作ることにしました。
技術スタック
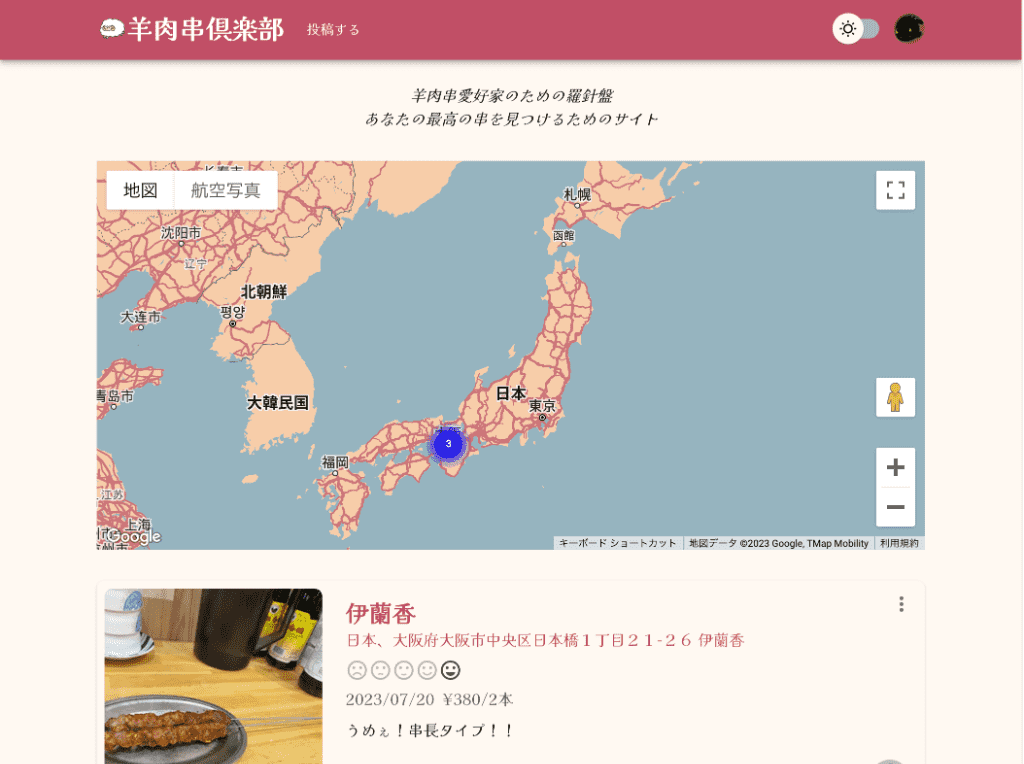
大筋はT3Stackで構築しています。Vercelでホスティングし、認証はNextAuthではなくClerkを使用、データベースはPlanetScaleを使用しています。画像保存はSupabaseと迷ったのですが、最終的にCloudflare Imagesにアップロードしています。また、GoogleMapを使用してお店の位置情報を表示しています。GoogleMap関連のAPIで従量課金の無料枠を超えない限りは、Cloudflare Imagesへの$6〜/月の支払いで運用できるようになっています😭
開発にあたっての苦労
開発中に苦労した点をいくつか紹介します。
スタイリング / UIライブラリ
CSSは非常に悩みました。T3StackではTailwindcssを推奨しているので当初はTailwindでスタイリングしようと思ったのですが、当サービスを作るにあたって絶対実装したかった住所検索機能を実装するためにはComboBoxを実装する必要があり、ComboBox実装のためにMUIを導入するとTailwindが窮屈になってしまうため、最終的にはTailwindを採用しませんでした。Tailwindと親和性のあるRedixUI(shadcn/ui)も検討しましたが、今度は当サービスで採用しているReact Hook Formと相性が悪かったため、採用しませんでした。ChakraUI(最近パクリ騒動もあって印象が悪い)やDaisyUIも試してみたのですが、採用には至りませんでした。結局、当サービスではMUIを採用しています。
GoogleMap関連
料金体制の理解
まず、Google Maps Platformの料金体制の理解が難しかったです。これに関してはまず使用してみて課金感覚を掴んでみるのが一番理解が早いと思います。
ライブラリ選定
Next.js上で楽に動かしたいのでReact製のラッパーライブラリを探したのですが、現時点ではどのライブラリもパッとしませんでした。OSSを使わせていただいている身としてライブラリの作者の方々には申し訳ないのですが、現状どのライブラリも不安定で、非常に心許ないです。Google Maps Platformの公式YouTubeチャンネルでもReactを使用したGoogleMapの各種実装方法を紹介しているのですが、回を重ねるごとにライブラリを変更しており、公式自体もどのライブラリを推奨しているのかわからない状態です。GoogleがReact用のライブラリを公式で提供してくれることを切に願います。
今回はMapのロード等の全体で@react-google-map/apiを採用し、Place APIのリクエスト(検索ボックス)でuse-places-autocomplete、マーカーのクラスタリング(店舗一覧)で@googlemaps/markerclustererを採用しました。@react-google-map/apiはドキュメントが充実しているかと思いきや、突然ドキュメントを削除してしまったりと非常に不安定なライブラリという印象です。もっと強いエンジニアになってGoogleMapのReactラッパーライブラリを自作したいと思わされます。
React Hook Form
React Hook Formは今回初めて使いしました。Zodとの組み合わせが非常に強力がゆえに制限も多く、何度も躓きました。MUIとの連携も非常にややこしく、知見が多くたまったかなと思います。
まとめ
一応開発が1段落したということで、今回の記事を書いてみました。今後はこのサイトをどう運用していくか考えていきたいと思います。ブックマーク機能やユーザーページに投稿数に応じて変化するバナー、ゲストブックなども実装したいと考えています。