
目次
経緯
Vue Fessに参加した勢いでNuxtに入門しました。その備忘録!!
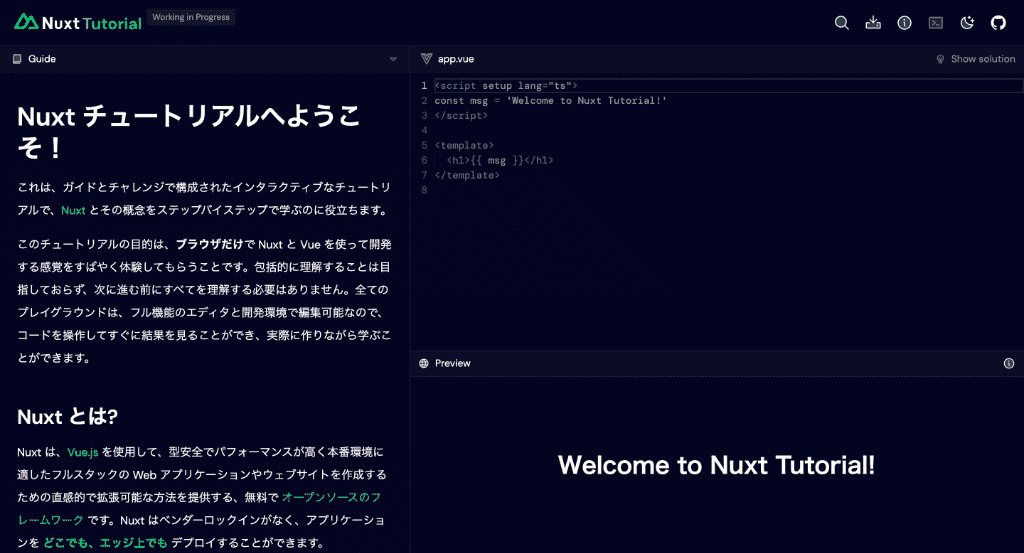
【公式】Nuxt チュートリアルへようこそ! - Nuxt Tutorial

まずこちらにお世話になりました。数年前にNextに入門した際もまずは公式チュートリアルをやった記憶があります。
一通りハンズオンしてみての感想は、「エディターがサイトに埋め込まれてて、編集した内容も右下のプレビュー画面に反映される仕組みになっててすごい!プロゲートみたい!」です。
この業界に入る前後にプロゲートには大変お世話になったのですが、まさにプロゲートの如くブラウザ完結型で要点を教えてもらえて最高でした。
ただ、これはNuxt自体の性質?なのかもしれませんが、ホットリロードが効かなくなる時が多々あったため、スムーズではなかったです。ざっと軽くNuxtを理解する第一歩としては申し分ないチュートリアルでした。
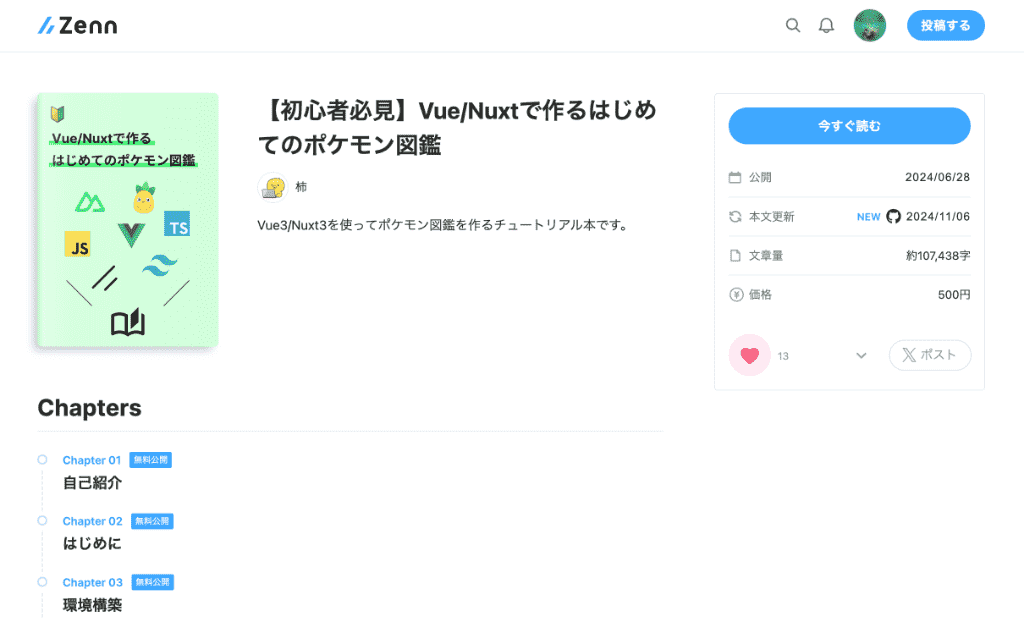
【初心者必見】Vue/Nuxtで作るはじめてのポケモン図鑑

次にZennで公開されていた「【初心者必見】Vue/Nuxtで作るはじめてのポケモン図鑑」を読みました。
途中までは無料で最後まで読みたい場合は500円という感じの良心的価格設定だったので買いました。
内容としてはNuxtを使ってポケモン図鑑アプリを作るハンズオンです。基本コピペでたまにTypeScriptの型などコピペではエラーになる部分があったので修正しつつって感じでした。
最終的に完成した際の画面

大好きなポケモンを通してなんとなくNuxtのことを理解できてよかったです。
著者様とポケモンに感謝🙇
入門してみて。。。
入門した感想としては
- Nextの雰囲気でいけそう
- ホットリロードが重かったり固まる時が多々あって開発体験が少し悪い?
- エラーも分かりづらい
という感じです。
正直Nextでいいかな感は否めないです。ただ、それはNuxtの良さが分かってないだけだと思うので、もう少し触れ合ってみたいと思います!